API Examples
The examples below call a banded report that retrieves faculty members based on department chosen from a listbox, "DeptCode", in the DataBlock.

Example 1: PDF of faculty members for the Math department
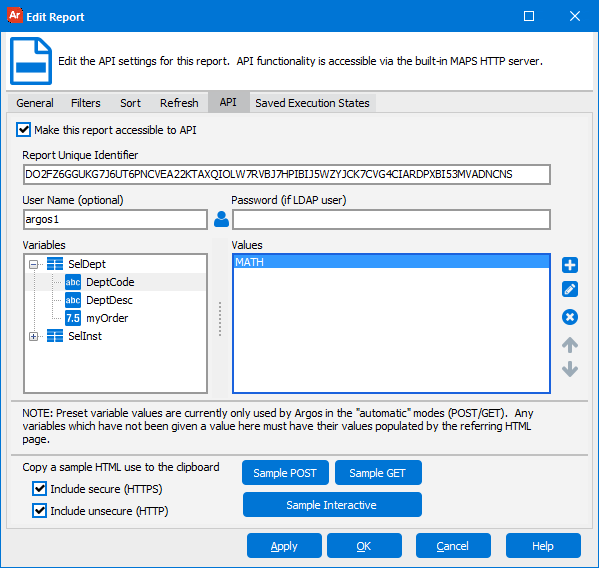
Default value for parameter SELDEPT.DEPTCODE is set to 'MATH' in the report's API tab.
<a href="http://10.1.1.10:8080/mrr?report=DO2FZ6GGUKG7J6UT6PNCVEA22KTAXQIOLW7RVBJ7HPIBIJ5WZYJCK7CVG4CIARDPXBI53MVADNCNS">Math Faculty</a>
Example 2: PDF of faculty members for the Accounting department
The value for SELDEPT.DEPTCODE (ACCT) overrides the default value set at the report level.
<a href="http://10.1.1.10:8080/mrr?report=DO2FZ6GGUKG7J6UT6PNCVEA22KTAXQIOLW7RVBJ7HPIBIJ5WZYJCK7CVG4CIARDPXBI53MVADNCNS&SELDEPT.DEPTCODE=ACCT">Accounting Faculty</a>
Example 3: HTML page of faculty members for the Accounting department
<a href="http://10.1.1.10:8080/mrr?report=DO2FZ6GGUKG7J6UT6PNCVEA22KTAXQIOLW7RVBJ7HPIBIJ5WZYJCK7CVG4CIARDPXBI53MVADNCNS&SELDEPT.DEPTCODE=ACCT&REPORTFORMAT=HTM">Accounting Faculty</a>
Example 4: HTML form using POST method to generate output based on user's specification
This method lets the user select one of three different departments and then retrieve a faculty listing for that department in .xls format.
<form method=post action="http://10.1.1.10:8080/mrr">
<input type="hidden" name="report" value="DO2FZ6GGUKG7J6UT6PNCVEA22KTAXQIOLW7RVBJ7HPIBIJ5WZYJCK7CVG4CIARDPXBI53MVADNCNS">
<select name="SELDEPT.DEPTCODE">
<option value="ACCT">Accounting</option>
<option value="MATH">Mathematics</option>
<option value="NURS">Nursing</option>
</select>
<input type="hidden" name="REPORTFORMAT" value="xls">
<input type="submit" value="Get Faculty">
</form>
Example 5: Overriding the default run-as user
This method overrides the default run-as user (currently "Argos1") with the username that the user enters in their browser. The output is a PDF report of the Math faculty.
Note: By removing Argos1 as the default username to use for this API call, the report will not run unless the user enters a valid Argos username and password on the webpage.
<form method=post action="http://10.1.1.10:8080/mrr">
<input type="hidden" name="report" value="DO2FZ6GGUKG7J6UT6PNCVEA22KTAXQIOLW7RVBJ7HPIBIJ5WZYJCK7CVG4CIARDPXBI53MVADNCNS">
<input type="text" name="username">Username
<input type="password" name="password" id="password">Password
<input type="submit" name="passwordbutton" value="Enter username and password">
</form>